포토샵으로 gif 이미지 만들기 - 간단하게 움짤 만들기
포토샵 gif 움짤 만들기
상세페이지 움짤 이미지
애니메이션 효과

포토샵으로 gif 만들기 움짤 만들기
간단하게 애니메이션처럼 효과내기 😊
안녕하세요 해피밀입니다. 오늘은 오랜만에 포토샵 공부를 해보려고 합니다. gif 이미지, 즉 '움짤'이라고도 많이 불리는 이미지 알고 계시죠? 상세페이지에서도 많이 볼 수 있고, 또 요즘은 스마트폰으로도 간단하게 만들 수 있습니다. 저도 포스팅할 때 동영상 촬영한 일부분을 폰으로 gif 변환시켜서 업로드하곤 합니다.
gif 이미지는 두 가지 종류가 있어요. 하나는 동영상을 gif로 편집한 것, 두번째는 여러 이미지를 조합하여 동영상처럼 보이게 만드는 것입니다. 오늘은 두 번째를 만들어 보려고 합니다. 자주 사용하는 방법이 아니다 보니 한번 만들어보고 계속 까먹게 되네요. 오늘 포스팅에 만드는 방법 기록 겸 여러분들께 공유해 보도록 해보겠습니다!

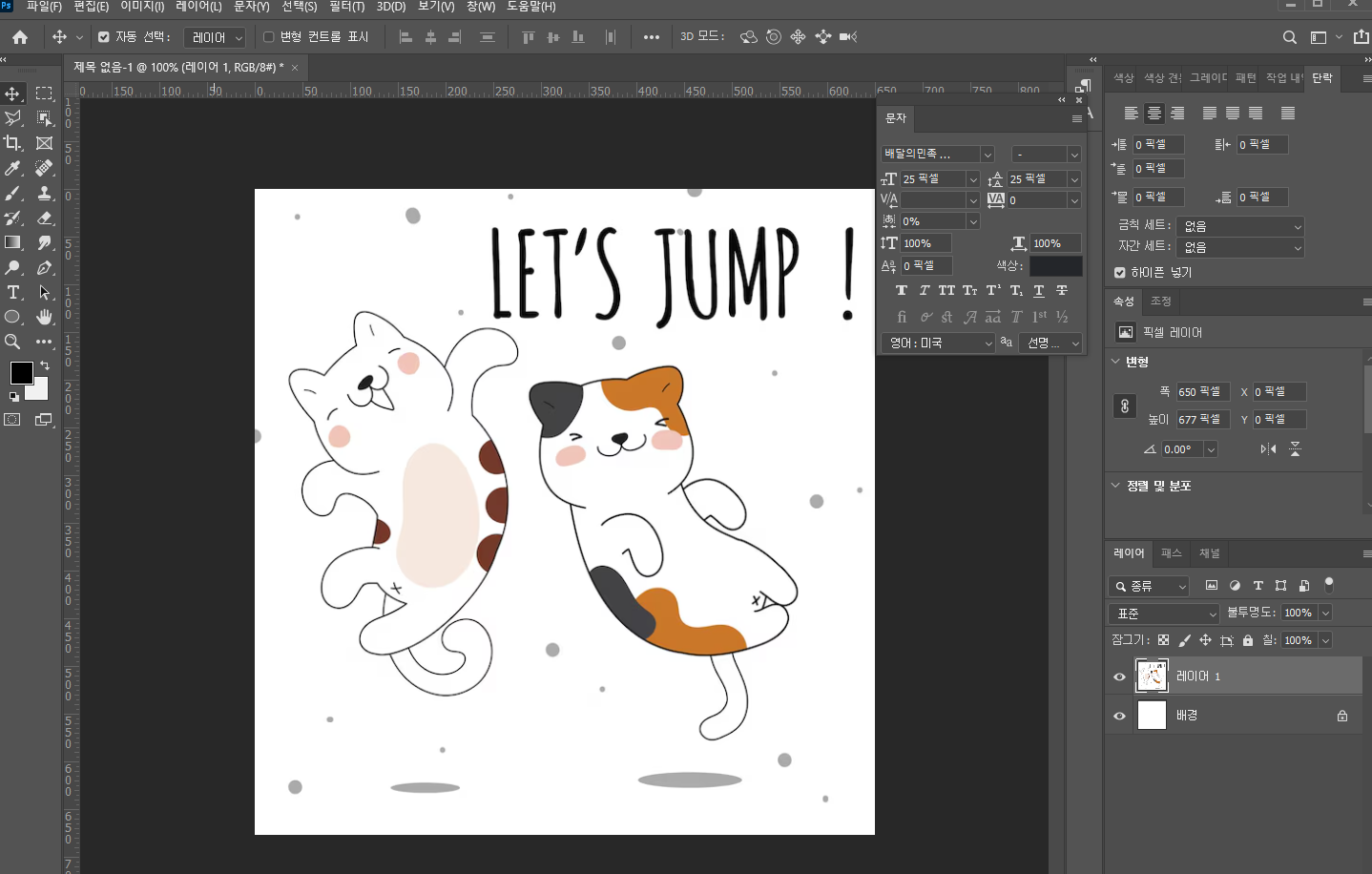
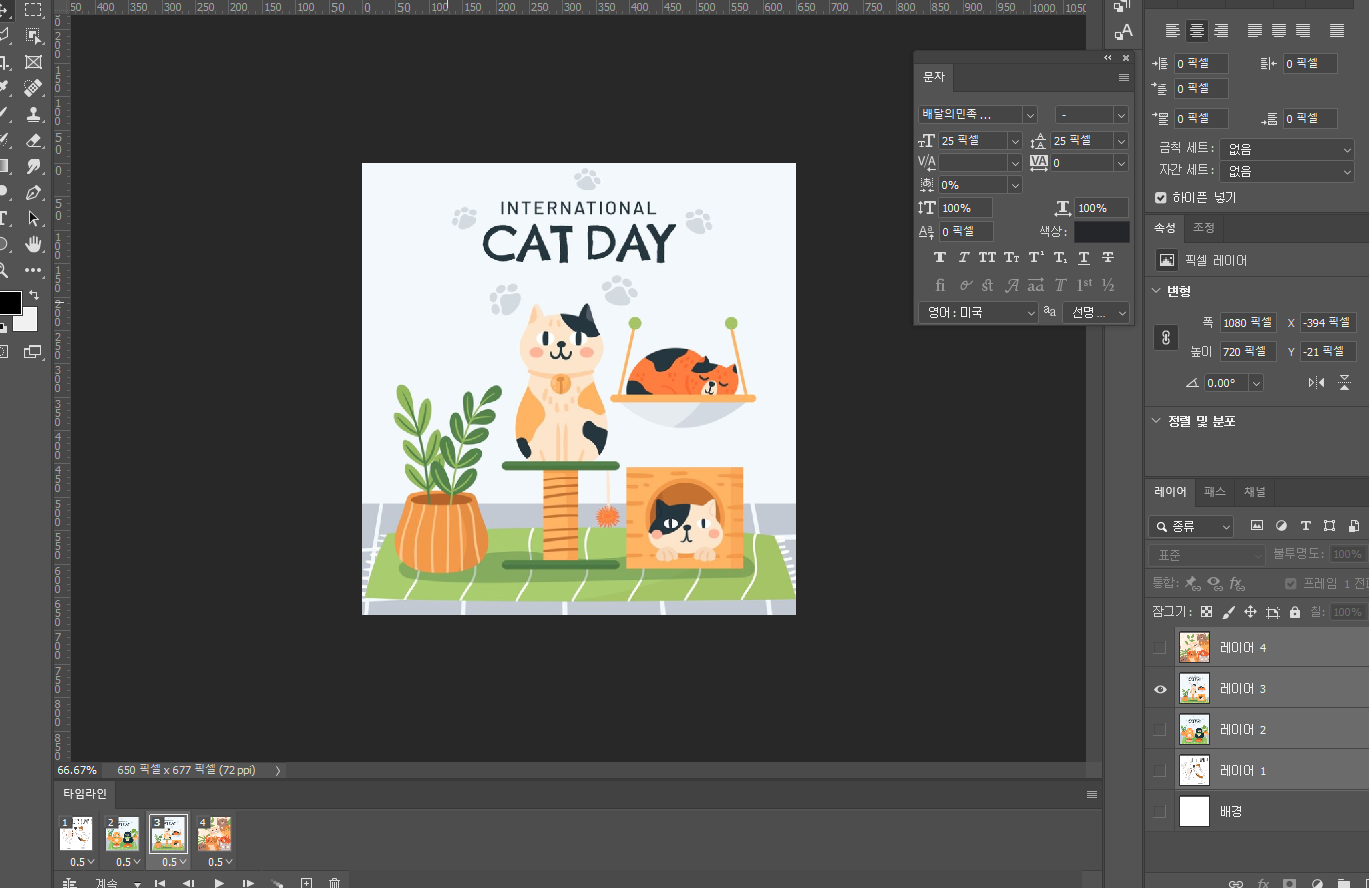
1. gif 만들 이미지 4장을 먼저 준비하시고 레이어에 추가해 주세요. 저는 프리픽에서 이미지를 찾았습니다.

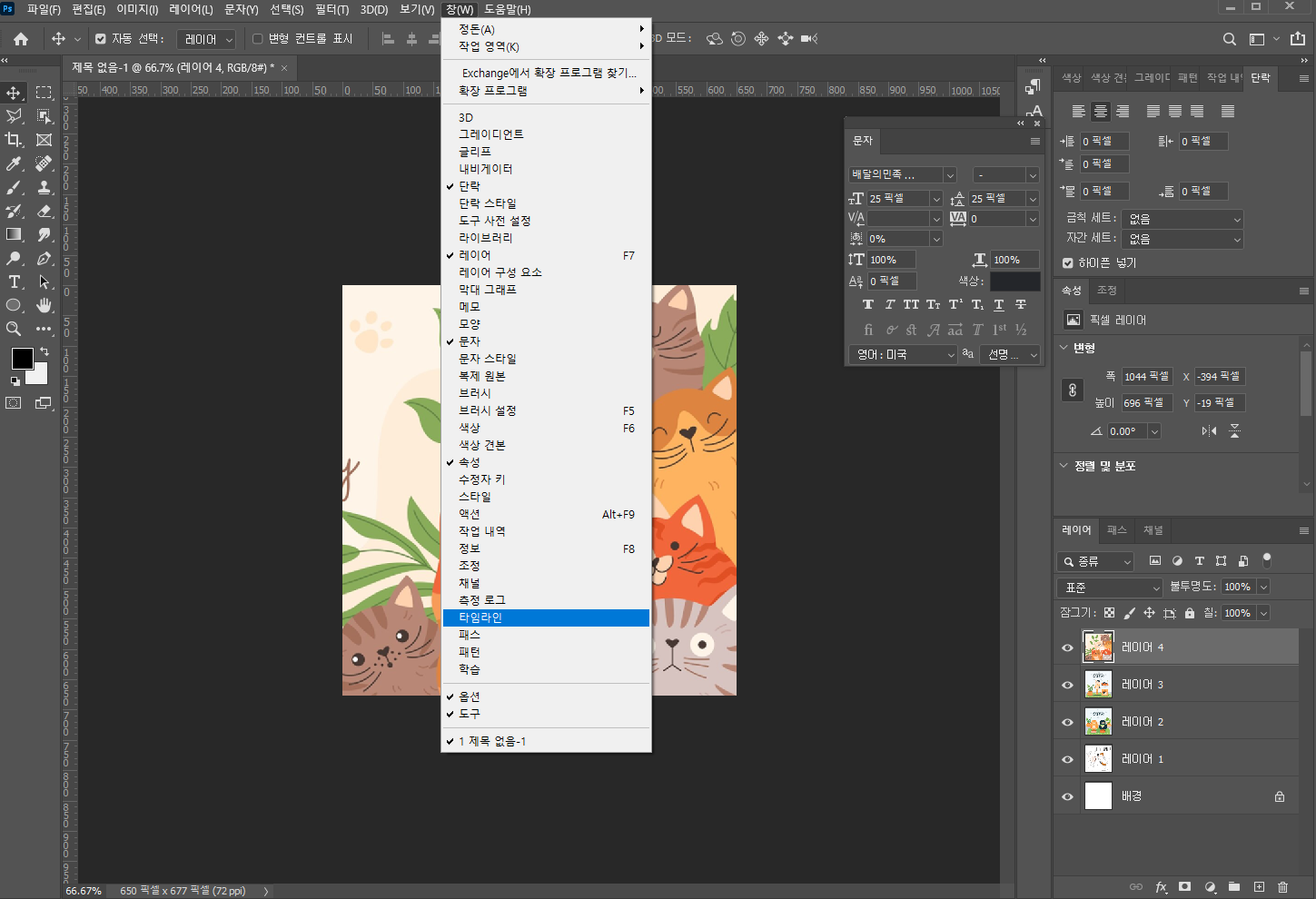
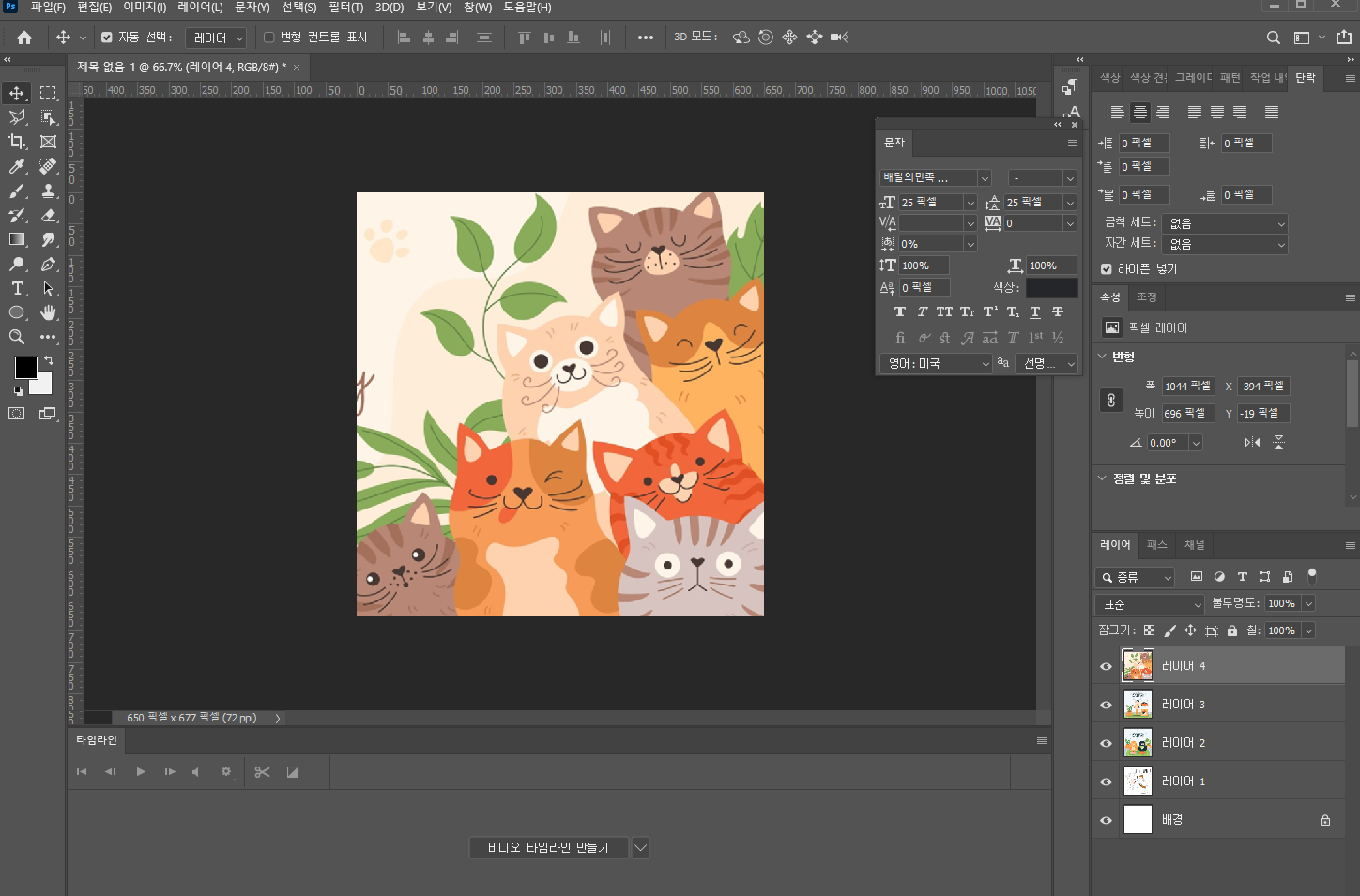
2. 상단메뉴에서 창->타임라인을 클릭합니다. 하단에 새로운 창이 나타납니다.


3. 하단의 화살표를 클릭하면 프레임 애니메이션 만들기가 나옵니다.
프레임 애니메이션 만들기를 클릭한 후 한번 더 클릭해 주세요. 그럼 만들기가 시작됩니다.



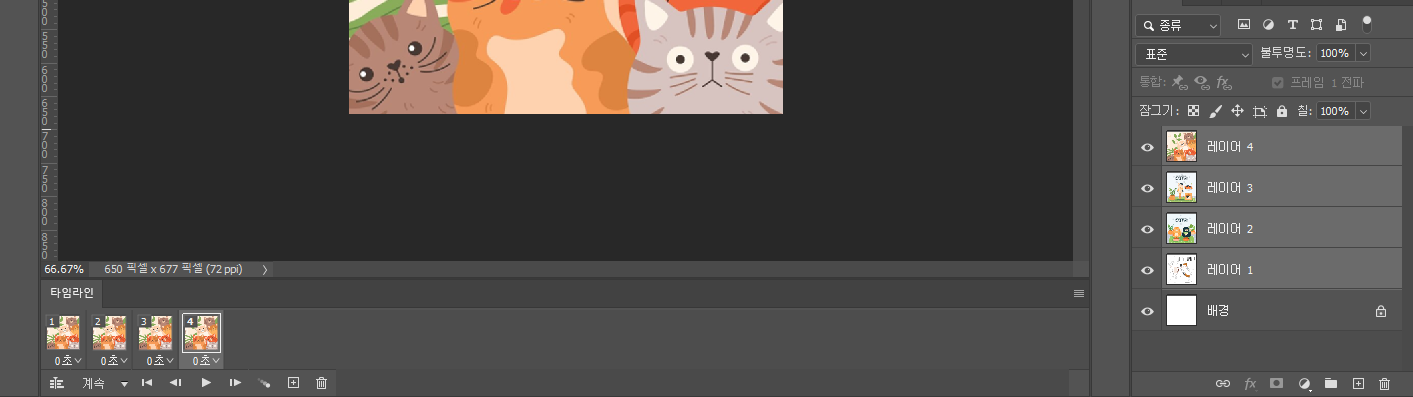
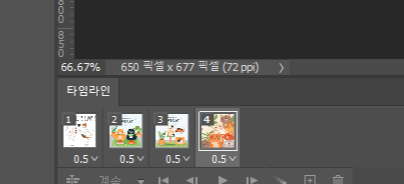
4. 하단의 더하기를 클릭하여 프레임 수를 늘립니다. 이미지가 4장이니까 프레임도 4개로 해볼게요.

5. 하단의 화살표를 클릭하여 각 프레임이 보일 시간(초)을 설정합니다. 전부 0.5초로 설정해 보겠습니다.



6. 이제 각 프레임에 들어갈 이미지를 설정합니다. 1번 프레임이 선택되어 있는 상태에서, 첫 번째로 나올 이미지를 Alt를 누른 상태에서 눈 모양을 클릭해 주세요. 그다음 2번 프레임에는 두 번째 이미지가 보이도록 차례차례 해주세요.





7. 하단의 재생버튼을 눌러 어떻게 보이는지 확인할 수 있습니다. 시간이 너무 빠르거나 느리면 재설정합니다.

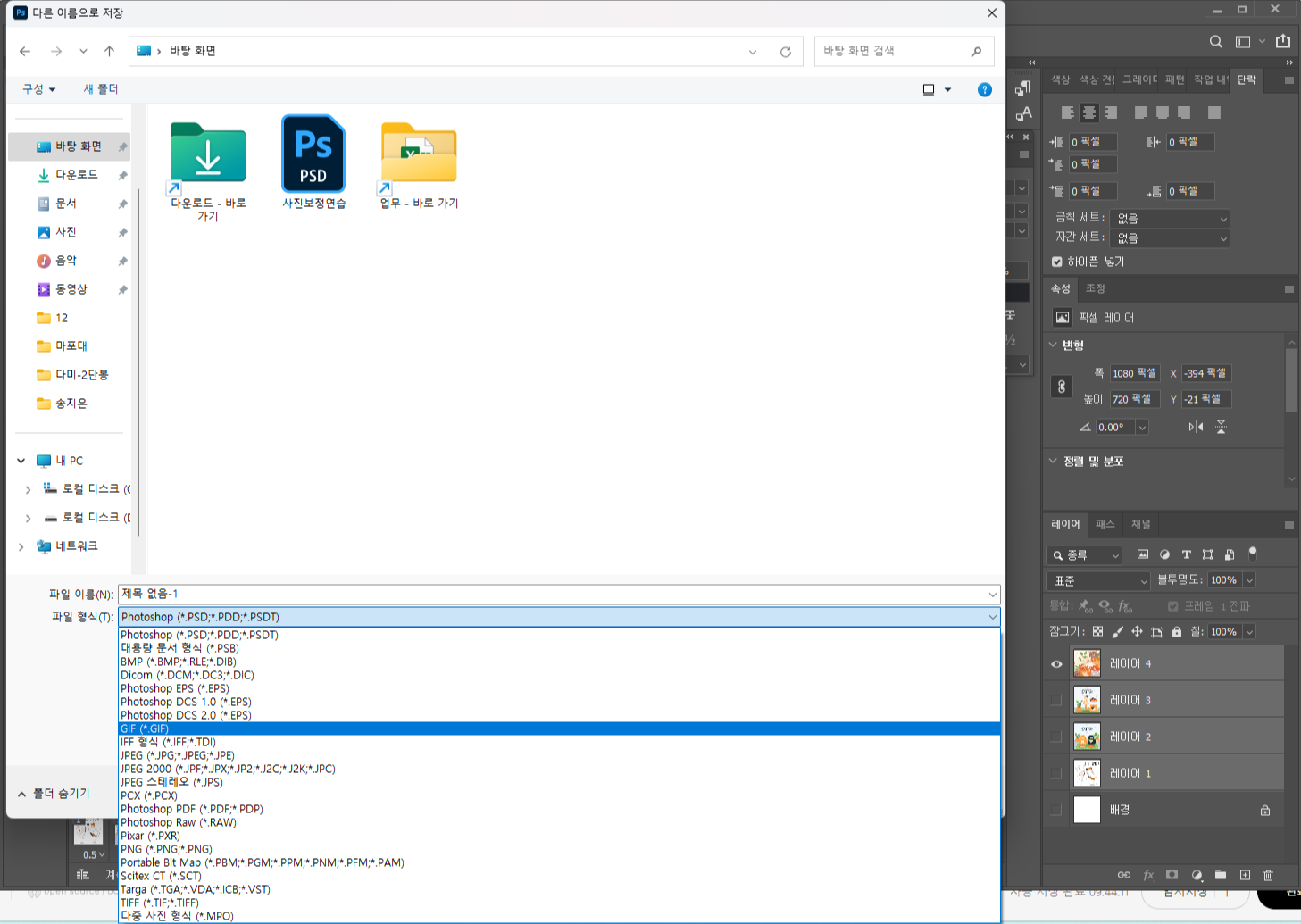
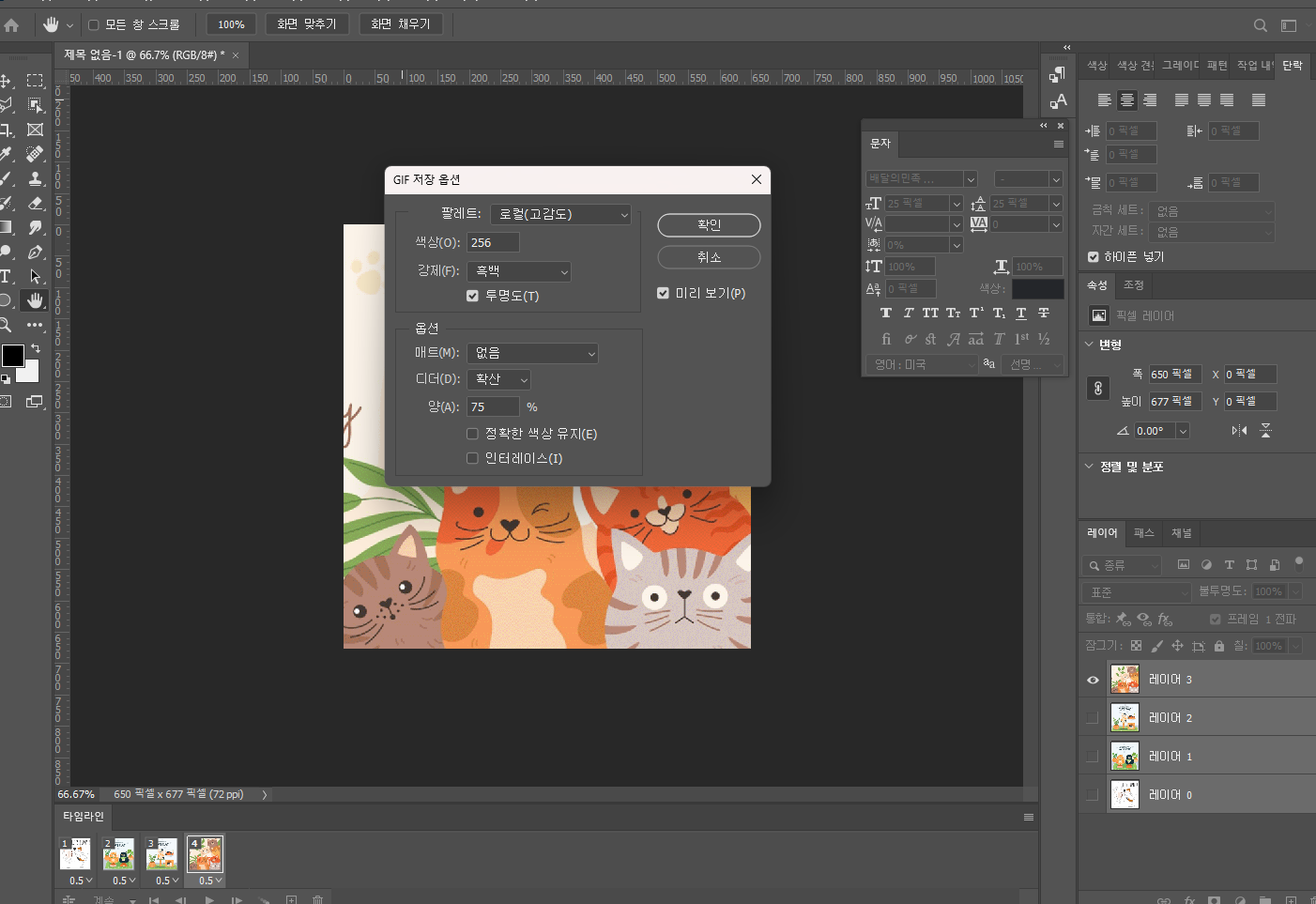
8. gif 이미지를 다른 이름으로 저장, 혹은컨트롤+시프트+알트+S를 클릭하여 웹용으로 저장하세요.
모두 완성되었습니다. 👏👏👏




애니메이션처럼 잘 만들어졌네요.😊 만들다가 용량이 너무 커지면 저장할 때 '양' 조절하여 저장하시면 됩니다. 상세페이지 등등 여러 곳에 응용할 수 있겠어요. 👍
오늘도 포스팅 봐주셔서 감사합니다. 다음에 또 만나요!
