
안녕하세요. 오늘은 코딩기본개념을 복습겸 여러분들께 소개해드리고자 합니다.
저도 이직한 이후로는 코딩을 거의 안하게되어 자꾸 까먹게되네요.
기억을 살릴 겸 차근차근 공부해보도록 하겠습니다!

지난번에도 말씀드렸다시피 요즘은 초등학생들 교육과정에서도 배울 수 있고, 할 줄 아는 사람들이
참 많아졌습니다. 국비지원으로 무료로 배울수도 있구요.
코딩과 관련하여 직업은 '웹퍼블리셔'와 '개발자'로 나누어 질 수 있습니다.
저는 웹퍼블리셔고요. 웹 랜딩페이지 및 어플 UI&UX를 디자인할 수 있습니다.
개발자 영역은 저도 잘 모르기에...ㅎㅎ
제가 아는부분만 같이 공부해보도록 하겠습니다^^
HTML 태그 기본개념 : <div></div>, <nav></nav>
• <div>태그는 레이아웃을 만들거나 콘텐츠를 나누는(division) 컨테이너로 사용하는 태그입니다.
기본적으로 많이 사용하게 되는 태그입니다. 내용을 담는 그릇 정도로 생각하시면 될 것 같습니다.
특별하게 의미가 있는 컨테이너가 아니기 때문에 편하게 쓸 수 있습니다.
-활용예제


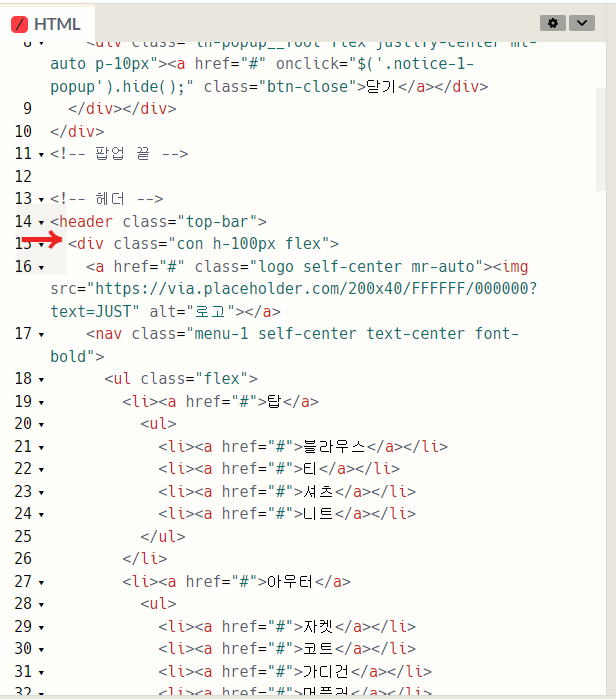
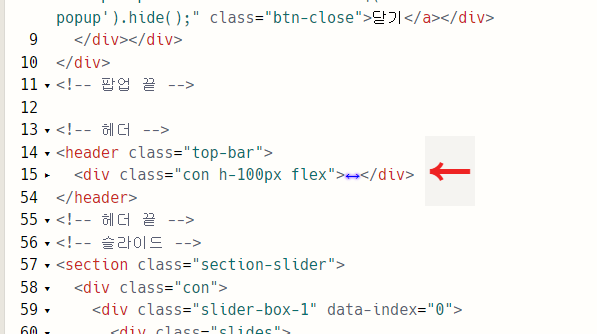
제가 웹디자인기능사 시험대비 연습했던 내용입니다.
<div>로 컨테이너를 열고 그 안에 내용을 넣고
마지막에는 반드시 </div>로 닫아줍니다.
알아보기 쉽게 잘 정리해주면서 코딩하는게 좋아요~
간혹 <div>는 열었는데 </div>를 제대로 닫아주지 않아서
구현이 안될때도 꽤 많아요~
너무 많은 양을 입력해야할때는 헷갈릴 수 있으니 주의해야 합니다!

*html
<div>
<p>안녕하세요. 해피밀의 티스토리 입니다.</p>
</div>
<p>태그는 문단을 뜻합니다. 텍스트를 입력할 때 사용하는 태그입니다.
이렇게 <div> 태그안에 글이나, 이미지, 테이블 등등 내용을 넣어줍니다.
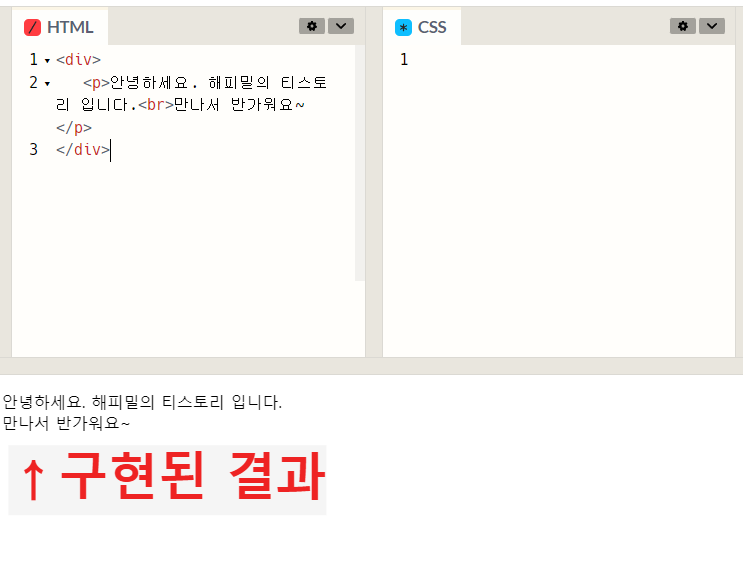
*html
<div>
<p>안녕하세요. 해피밀의 티스토리 입니다.<br>만나서 반가워요~ </p>
</div>
<br> 태그는 줄바꿈입니다.

요렇게 구현됩니다!

아주 간단하고 쉬운 태그개념을 보여드렸구요~
다음번엔 다른 개념과 예시로 들고 오겠습니다!!
'웹디자인 > 코딩' 카테고리의 다른 글
| 홈페이지형 블로그 위젯 링크 여러개 연결하기: 간단 꿀팁 (2) | 2024.06.03 |
|---|---|
| '코드펜'이란? 코드펜 사용법! (1) | 2024.03.28 |