
안녕하세요 여러분!
오늘은 코드펜에 대해 설명하려고 합니다~!
코딩을 해보신 분들은 한번쯤은 들어보셨을 사이트죠^^
사실 코딩연습할수있는 사이트나 프로그램은 여러가지가 있어요~
저는 처음 코딩공부를 할 때 코드펜으로 배워서 그런지, 아직도 코드펜이 쉽고 편하더라고요 ^^

요즘은 초등학교 교과과정에도 코딩수업이 있다고 하던데,
나이먹고 처음 배울땐 이게 뭔가...싶었습니다 ㅋㅋ 처음엔 쉬운가? 싶다가 배울수록 넘 어려워지더라고요 ㅠ

코딩하다가 막막할때! 도저히 코드를 어떻게 해야할지 모르겠을때!
저는 코드펜에서 힌트를 찾습니다!

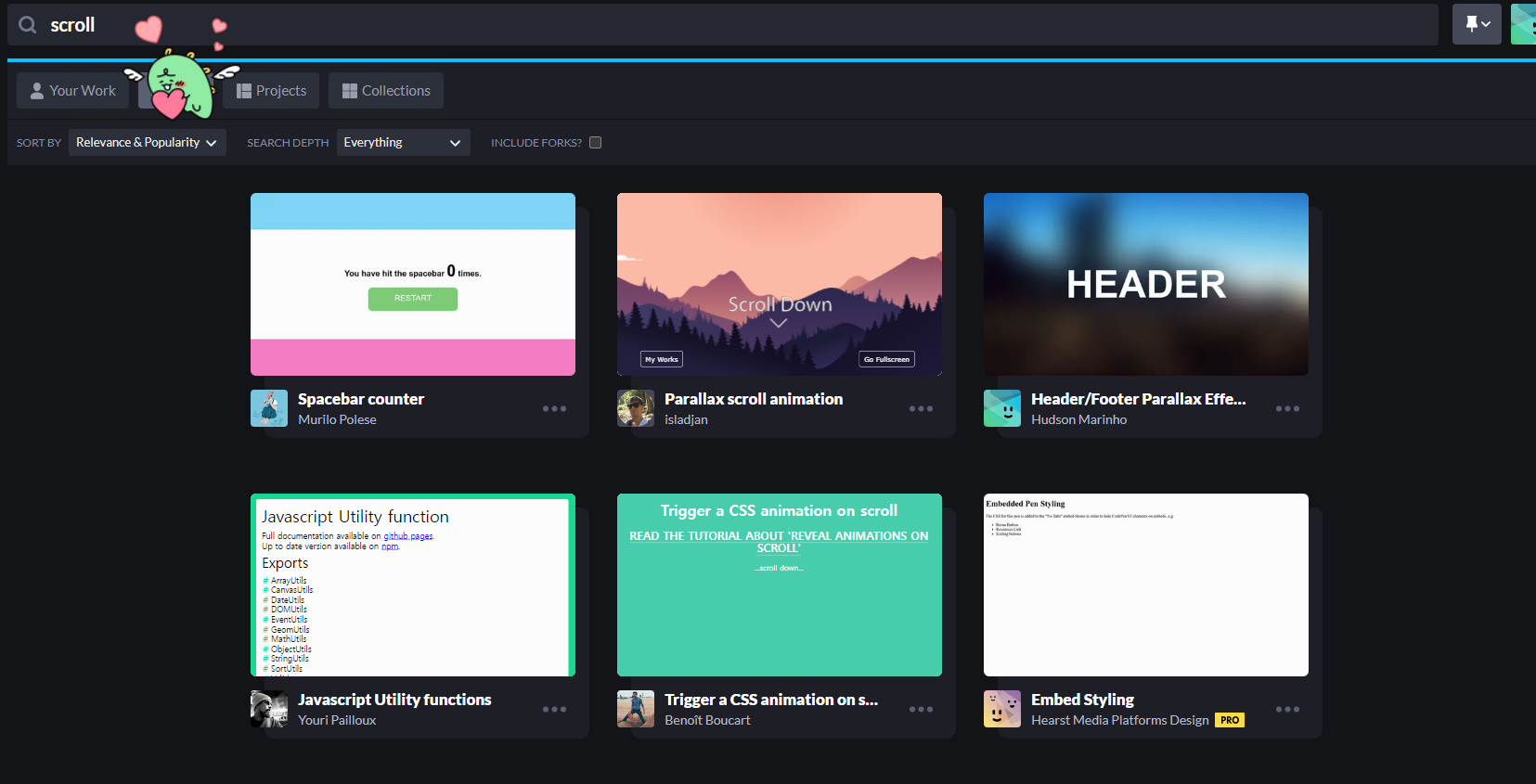
사진에 보시면 예시로 'scroll' 검색해봤는데요~
스크롤도 아주 다양한 종류가 있습니다 ㅎㅎ 그중에 내가 구현하고자 하는 스크롤을 선택하시면
소스를 무료로 보실 수 있어요!
이렇게 각자 공부하는 방법을 일기 저장하듯 올려두면 서로 공유도 할 수 있는
아주 좋은 사이트지요^^


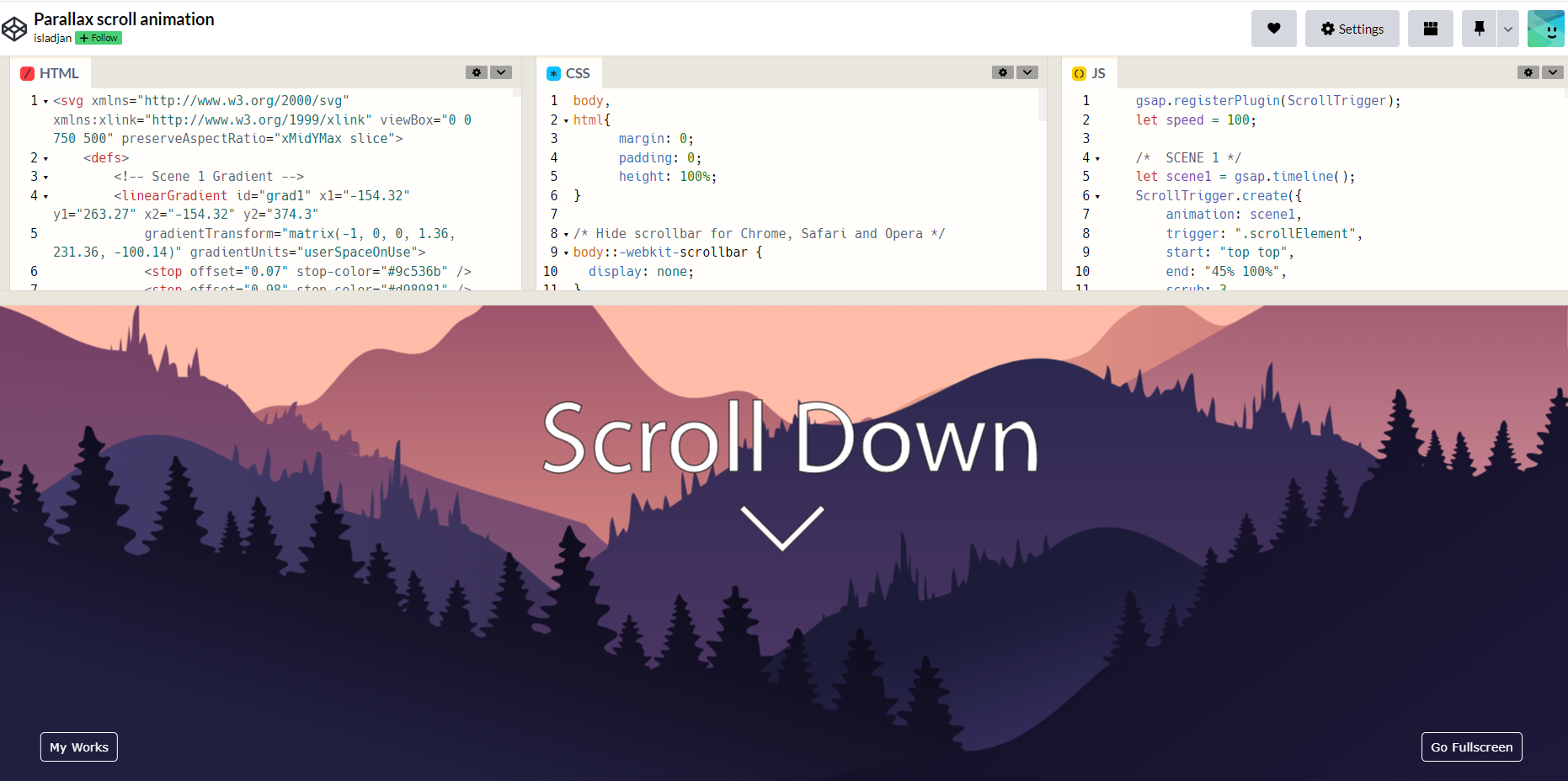
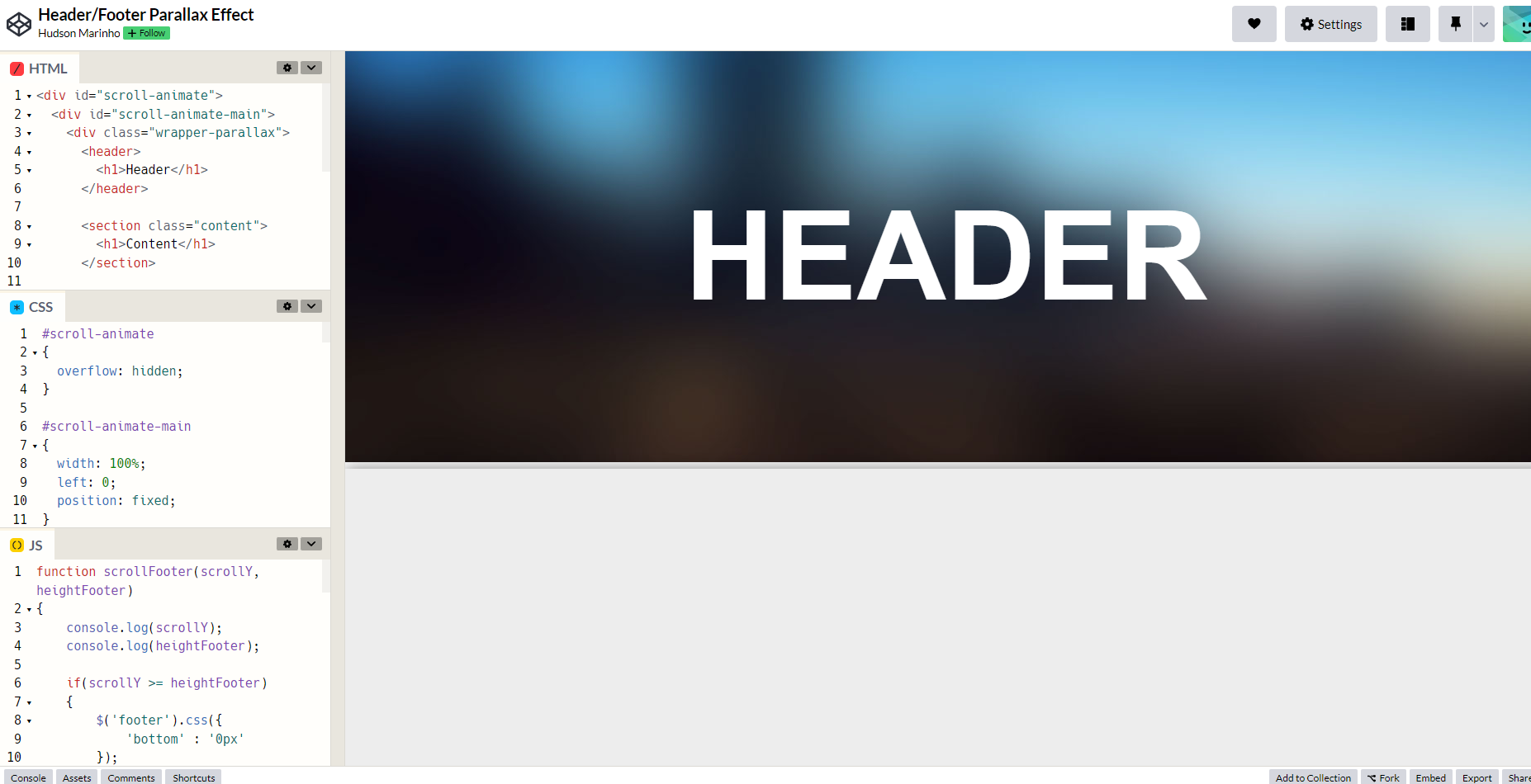
짠! 한 게시물을 선택해서 들어왔습니다!
왼쪽부터 html, css, js 로 세 가지 영역이 보이시죠?
코딩은 이 세가지가 전부 연결이 되어 구현됩니다! ^^ 셋 중 하나만 잘못입력해도...안돼요..ㅎㅎㅎ

- '하트'를 누르면 게시자에게 좋아요 표시를 해 줄 수 있습니다.
- '셋팅'은 말 그대로 셋팅을 할 수 있습니다.
- 스케치북 모양 같은 아이콘은 뭘까요? html, css, js 영역을 내가 보기 편한 레이아웃으로 변경할 수 있습니다.
- '압정'모양 아이콘은 내 작업게시물에 저장할 수 있는 버튼이에요! 소스를 다시 보고싶을때, 검색하지않고
- 내가 저장한 목록으로 들어가면 보실 수 있어요 ㅎㅎ

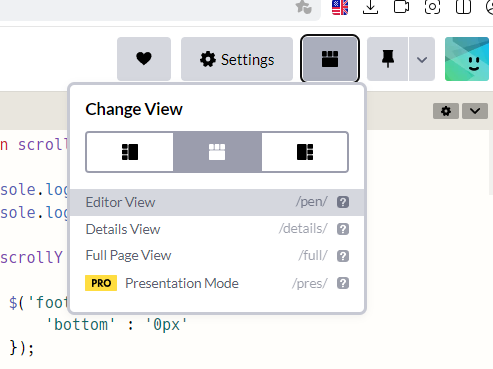
위에 말씀드렸던 html, css, js 레이아웃 변경입니다! 왼쪽정렬로 볼 지, 오른쪽 정렬로 볼 지, 기본으로 볼 지!
본인이 편하신대로 하시면 되고, 코딩을 PC버전으로 하느냐, 모바일버전으로 하느냐할때 레이아웃을 변경하면서
볼 수 도 있어요~!!

요것이 레이아웃을 왼쪽정렬로 바꾼 모습입니다!

전 웹에이전시에서 근무당시에 코드펜의 도움을 많이 받았습니다 ㅎㅎㅎ
웹디자인기능사 자격증 공부할때도 코드펜을 기본으로 연습했지요 ㅎㅎ 아직도 연습했던 기록이 그대로 남아있습니다!
코딩 입문자용으로 사용하기 정말 편한 코드펜!
관심있으신 분들은 코드펜으로 연습 추천드려요!!

'웹디자인 > 코딩' 카테고리의 다른 글
| 프로그램없이 동영상 녹화하는 방법이 있다? 윈도우 화면녹화 헬로라이브 (25) | 2024.12.31 |
|---|---|
| 홈페이지형 블로그 위젯 링크 여러개 연결하기: 간단 꿀팁 (2) | 2024.06.03 |
| 코딩 기본개념 연습해보기 :) (0) | 2024.04.05 |